こん○○は、よふかしわーくすの、よふかしさんです
先日、WordPressを弄ってました
よくわかってないので、初期設定とか適当だったんですが、
URLが投稿名になっていて、2Byte文字が入っているのが気になってました
そこで、設定を”?p=xxx”とページNoになる基本設定に戻してみましたところ、
色々とトラブルに見舞われたので備忘録を残しておきます…
ざっくりとは、
- URLを変更した
- そしたらGoogleさんに登録されているURLが404 Not Foundになった
- リダイレクトしようとしたら大変だった
です
対策の結果だけ知りたい方は、(5)まですっ飛ばして読んでください
URLの構造
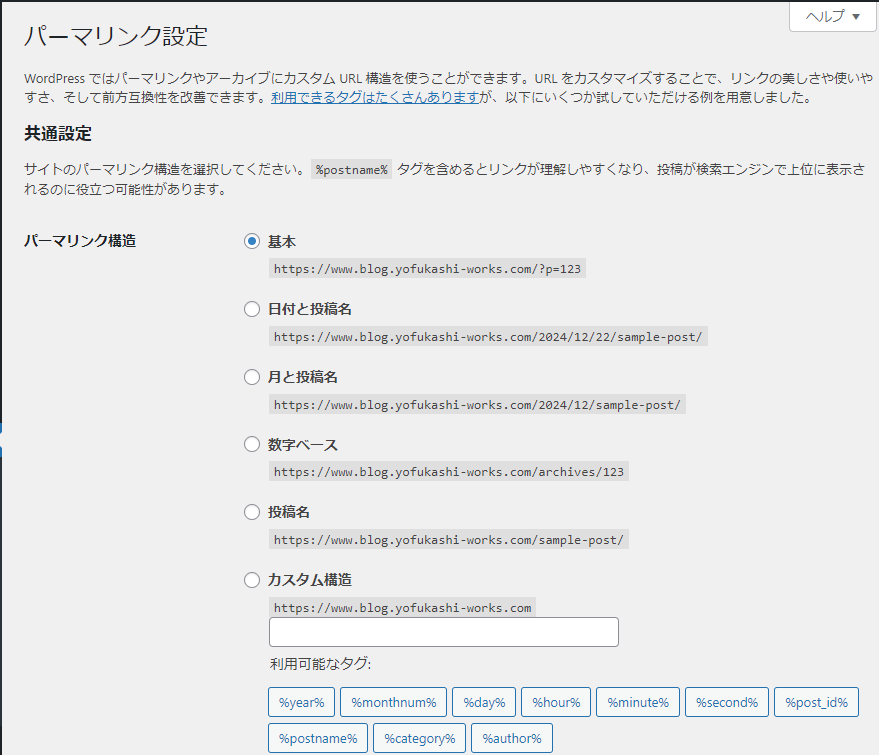
まず、ウチのWordPress設定は下記の様になってました

この基本の設定の構造は、英語では、Ugly URLとか呼ばれて好まれてないようで、
日付構造の方は、Pretty URLとか呼ばれて好まれている様です
流石にタイトル名でのURLはないなぁと思いつつ
(特に日本語タイトルだとそのままURLに日本語が入っちゃうし)
個人的にはUglyの方が後々探しやすい気がするので、そちらにスイッチすることに
画像でいうところの、投稿名→基本に変更しました
問題勃発
で、ここからが問題…
Googleさんの検索が元のURLで登録されているので、
URLが変わってしまうと404 Not Foundになってしまいますです…
新しいURLでGoogleさんには再登録しましたが、
既に検索に表示されるURLは残ったままになるので、
404 Not Foundだといろんな意味で調子悪いです
古いURLから新しいURLにリダイレクトさせようと思って、
Google Search Consoleさんでできるのかな?と思って調べて、
なんか最初はできそうかなって思ったんですが、結局できそうになかったです
なので、WordPress側でやることになったのですが、
これが実現できるまでになかなか大変だったので、備忘録を残しておきます
(1)Redirectionプラグインを使ってみる
ググるとRedirectionプラグインを用いる方法が真っ先に出てきましたので試しました
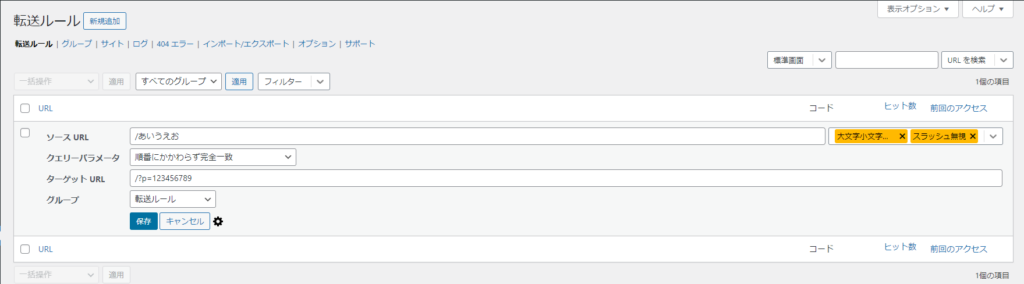
こんな感じで旧URLと新URLを設定
例:
旧URL:あいうえお
新URL:?p=123456789

でも、ダメです!
2Byte文字をURL用にエンコードされた%付きの文字列にしてみましたが、それもダメ!
存在しないページだと使えないプラグインっぽい??
諦めて別の手段を探します…
(2)functions.phpを編集する
次にfunctions.phpを編集する方法が見つかりました
Cocoonを使用している場合ですが、子テーマのfunctions.phpを開きます
パスは下記
wp-content/themes/cocoon-child-master
functions.phpに下記コードを追加
add_action('template_redirect', function() {
if (is_page('あいうえお')) { // 古いページのスラッグ
wp_redirect(home_url('/?p=123456789'), 301); // 新しいページのスラッグ
exit;
}
});こちらもダメです!
2Byte文字をURL用にエンコードされた%付きの文字列にしてみましたが、それもダメ!
詳しくないので、理由はわかりません
(3)htaccessを変更する その1
一旦、ちょっと諦めて404 Not Foundをリダイレクトしてみました
こんな感じ
# すべての404エラーをリダイレクト
ErrorDocument 404 https://www.blog.yofukashi-works.comうん、これだとうまくいきますね
でも、この場合だと個別のURLごとにリダイレクトページを指定するのではなく、
ひとつのページに飛ばすのでやりたいこととは違います…
この方法で挙動が変わることがわかったので、htaccessを変更する方策に照準を当てて
次なる一手を探してみました
(4)htaccessを変更する その2
次は、下記の方策が見つかりましたので試しました
こんな感じ
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule /あいうえお /?p=123456789 [R=301,L]
</IfModule>ダメです!
2Byte文字をURL用にエンコードされた%付きの文字列にしてみましたが、それもダメ!
詳しくないので、理由はわかりません
(5)htaccessを変更する その3 これでうまくいった
必死に探したら、別の記述方法が見つかったので試しました
こんな感じ
Redirect 301 /あいうえお https://www.blog.yofukashi-works.com/?p=123456789これでうまくいきました!!!!1
2Byte文字をURL用にエンコードされた%付きの文字列にしてみると、それはダメです
詳しくないので、理由はわかりません
終わりに
プログラミングを少しかじっていても
WordPress、PHP、CSSなど、これまで触っていないところはさっぱりわかりません…
この辺りを極める気はあんまりないので、
やりたいことだけほどほどにやっていければと思います
にしても、疲れた。。。
公開日時:2024/12/23 3:50:05



コメント